SSR/CSR을 말하기 전 프로그래밍에서 의미하는 렌더링이 무엇인지 알고 시작하자.
우선, 네이버 사전을 통해 알 수 있는 Render의 사전적 의미는 아래와 같다.

1. 프로그래밍에서 말하는 렌더링(Rendering) 의미
html, CSS, Javascript ... 등의 프로그래밍 언어를 각각의 브라우저의 렌더링 엔진을 통해
대화형 웹 사이트(사용자와 상호작용이 가능한 웹사이트)로 변환시켜주는 과정을 의미한다.

렌더링 엔진이란?
웹 페이지를 렌더링하기 위해 웹 브라우저에서 사용하는 소프트웨어.
프로젝트의 렌더링 속도 확인은 하단의 Light house를 통해 확인할 수 있다.
Lighthouse
Lighthouse
chrome.google.com
그렇다면 서버 사이드 렌더링(Server Side Rendering/SSR)과
클라이언트 사이드 렌더링(Client Side Rendering/CSR)은 정확히 무엇을 의미하는 것일까?
말 그대로 직역하면 렌더링이 서버에서 일어나는가 클라이언트 단에서 일어나는가에 대한 것인데,
React를 사용하면서도 기초가 되는 이 상식을 어렴풋하게 알고만 있었을 뿐 자세히 설명할 수 없어 답답했었다.
2. 서버 사이드 렌더링(Server Side Rendering/SSR)
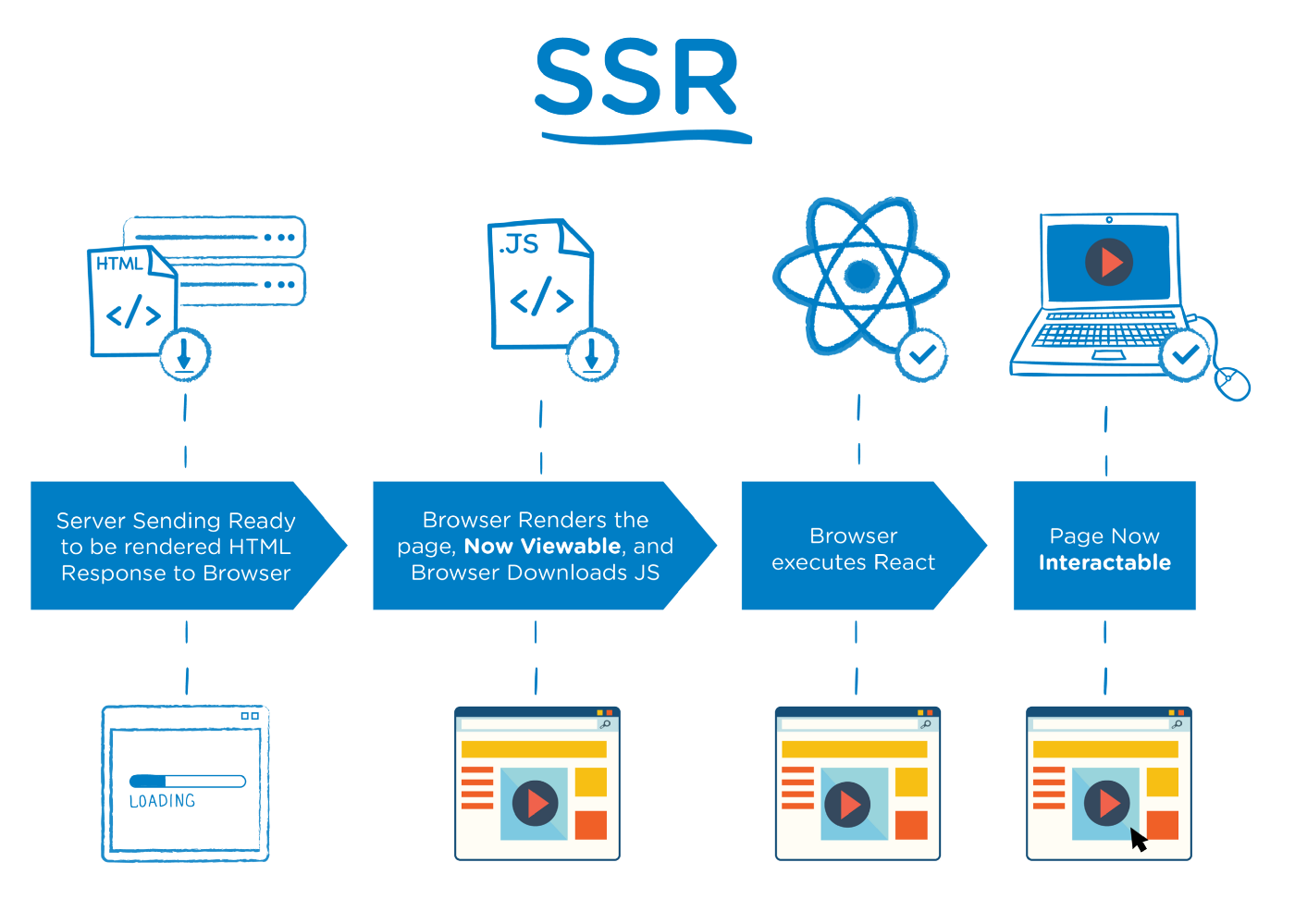
사용자에게 보여줄 웹 페이지를 브라우저가 아닌 서버에서 렌더링한 후 보여주는 것.

서버가 브라우저에 html을 먼저 보내준다 →
브라우저가 html을 받아 화면에 보여주고, Javascript를 받기 시작한다. (즉, 보여지지만 동작은 불가능) →
이후 Javascript가 받아지면 동작까지 가능한 상호작용 가능한 상태가 된다.
3. 클라이언트 사이드 렌더링(Client Side Rendering/CSR)
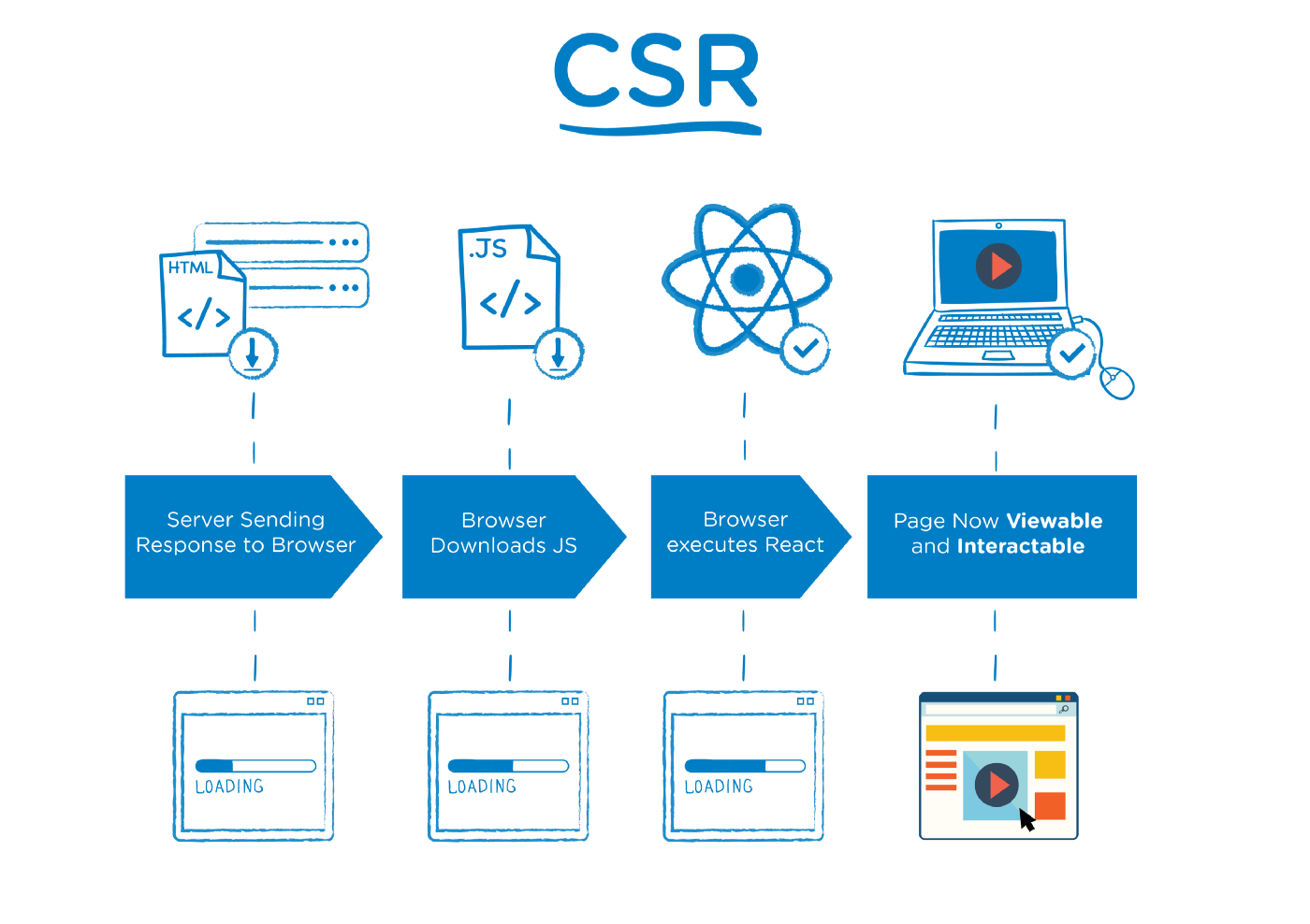
웹 페이지를 구성하는 모든 요소를 다운로드한 후에야 보여지고, 상호작용이 가능한 웹 사이트가 사용자에게 보여진다.

서버가 브라우저에 응답을 보냄 →
브라우저가 html,CSS,Javascript...등 필요한 모든 요소를 다운받는다. (그동안 아무것도 볼 수도 동작할 수도 없음) →
브라우저에서 보여지고 상호작용이 가능한 페이지가 한 번에 뜬다.
4. SSR/CSR의 차이
1) 로딩 시간
- 초기 페이지 로딩은 모든 스크립트를 한 번에 불러오는 CSR보다 필요한 부분만 먼저 가져오는 SSR이 더 빠르다.
- 초기 페이지 로딩 후 사이트의 다른 곳으로 이동시 첫 페이지 로딩할 때 나머지 코드도 가져온 CSR이 빠르고, SSR은 첫 페이지를 로딩했던 과정을 완전히 동일하게 다시 실행하므로 느리다.
2) SEO(serach engine optimization/검색 엔진 최적화-검색 순위 향상)
검색 엔진들은 'Crawling'를 통해 웹 페이지를 가져와 데이터를 추출한다. 많은 크롤러가 Javascript를 지원하지 않아 CSR은 SEO가 잘 되지 않는다고 한다. 예로 Google Bot(구글의 크롤러)는 Javascript를 지원하므로 SEO에 문제가 없으나 아직 네이버같은 경우 아직 SSR을 권장하고 있다.
웹 사이트의 검색 엔진 최적화를 위해선 보통 metadata를 작성하는데 (<head> 태그 안에 <meta> 태크를 사용해 작성하며, 자바스크립트 등을 통해 바꾸는 것도 가능하다.) CSR의 경우 자바스크립트가 실행되어야만 metadata가 바뀌므로 Javascript를 지원하지 않는 크롤러에선 SEO가 불리할 수 밖에 없다.
3) 자원 사용량
아무래도 한 번에 내용을 받아오는 CSR과 달리 매번 서버에 요청을 하는 SSR이 서버 자원을 더 많이 사용한다.
5. 권장하는 사용 환경
| SSR | CSR |
|
|
'Programming > etc.' 카테고리의 다른 글
| [Mac/eclipse] 맥에서 이클립스 여러개 동시 실행하기 (0) | 2024.01.24 |
|---|---|
| [MAC] SSH키 생성/변경 (0) | 2022.12.28 |
| [etc] Vercel을 통해 프로젝트 배포하기 (0) | 2022.08.23 |
| [etc] JSDoc를 사용하여 아름답게 주석 남기기 (0) | 2022.08.23 |
| [etc] 매개변수(Parameter)와 인수/인자(Argument) 차이 (0) | 2022.08.03 |


